JavaScript est une fonctionnalité pratique qui permet plus d'interaction avec les pages Web dans Google Chrome et de nombreux autres navigateurs Web. Cependant, certaines personnes peuvent publier des sites Web qui utilisent le langage de scriptage de manière malveillante. Pour votre protection, vous pouvez désactiver ou activer JavaScript dans Chrome avec cette procédure.
Depuis les paramètres de Chrome
- Effectuez l'une des étapes suivantes dans Chrome:
- Dans Chrome, sélectionnez " Menu ".

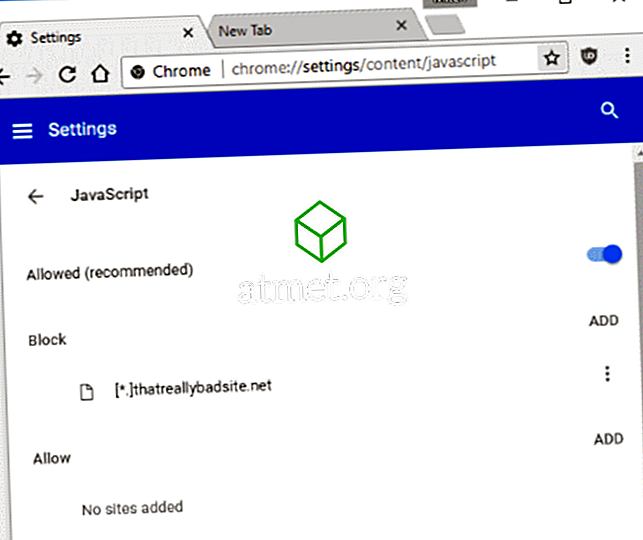
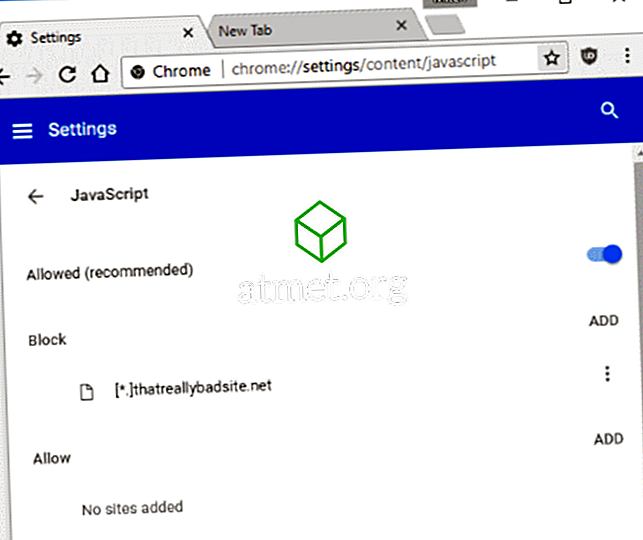
- Tapez " chrome: // settings / content / javascript " dans la barre d'adresse, puis appuyez sur " Entrée ".
- Dans Chrome, sélectionnez " Menu ".
- Faites défiler la liste et sélectionnez l'option « Adv », puis sélectionnez le bouton « Paramètres du contenu… ».
- Basculez le paramètre sur « Autorisé » ou « Bloqué » à votre guise. Vous pouvez également autoriser ou bloquer JavaScript sur des sites Web spécifiques en sélectionnant le bouton « Gérer les exceptions… » et en ajoutant l'URL du site Web sous le champ « Modèle de nom d'hôte ». À partir de là, définissez le « Comportement » sur «Bloquer » ou «Autoriser ». Vous pouvez même bloquer des sections partielles de sites Web.

Créer une icône de raccourci pour désactiver JavaScript
Si vous souhaitez créer une icône spéciale qui désactive JavaScript pour certaines sessions de navigation, vous pouvez utiliser le commutateur -disable-javascript . Par exemple, les utilisateurs Windows peuvent cliquer avec le bouton droit de la souris sur leur bureau, puis aller à « Nouveau »> « Raccourci » pour créer une icône qui pointe vers:
C: \ Utilisateurs \ votre nom d' utilisateur \ AppData \ Local \ Google \ Chrome \ Application \ chrome.exe -disable-javascript

Remarque: pour une raison quelconque, il semble que l'utilisation de ce commutateur ne désactive pas complètement JavaScript. Lors de mes tests, j'ai quand même eu quelques cas où cela fonctionnait et d'autres où cela ne fonctionnait pas. Vous feriez mieux d'utiliser la première méthode indiquée dans ce tutoriel.